
制作した楽曲のsoundcloudをブログに埋め込む場合や、SNSでシェアするためのURLをどこで入手できるか?
という質問をたまに受けるので図入りでレクチャーしておきます。
とても簡単です。
soundcoudの埋め込みコード取得の方法

まずはシェアしたい音源の詳細ページまで行きます。
画像のとおり、アカウントアイコンの上に諸々のアクションボタンがありますが、その中のシェアボタンをクリック。

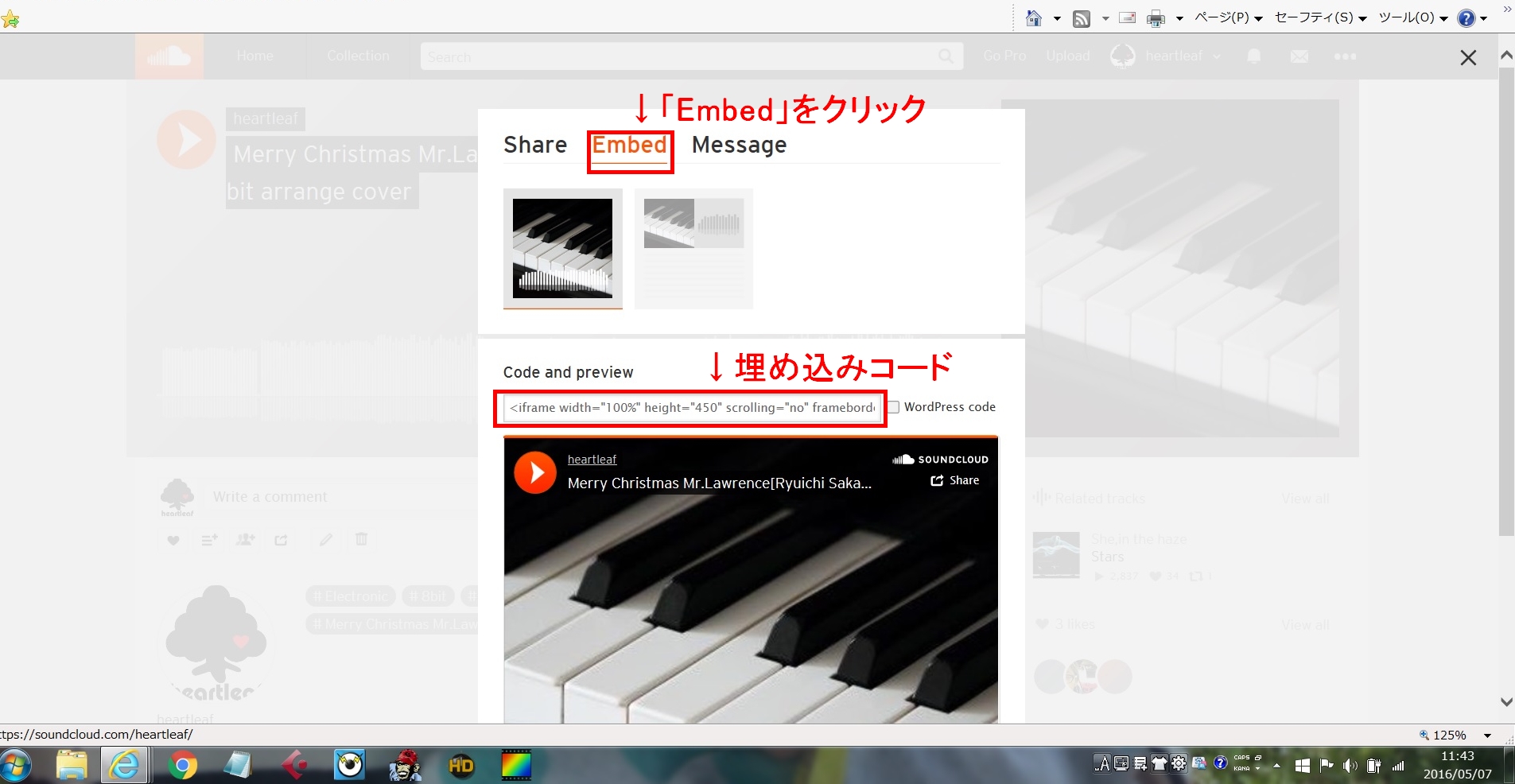
そうするとシェアの仕方のウィンドウが開きます。
画像の通り「Embed」という欄をクリックすると、埋め込みコードが現れますので、各ブログなどにコピー&添付をすれば完成。
フレームは2種類選べるので、どちらかお好みで。
簡単でしょ?
ワードプレスを使ってる人は「wordpress code」っていうチェックボックスにチェックを入れるとワードプレス用のコードが出ます。
ちなみに普通に直リンクのURLが欲しい場合は「Shere」っていうボタンを押してください。
実際こんな感じ